A Better Way to Upload Images
Imagine you are editing your Squarespace website on your desktop browser and you want to add great photos that make your site stand out. At that moment, you realize those great photos are actually on your phone.
You immediately scramble to get your photos from your phone to your desktop using various third-party shared drive tools, a USB cable, or even worse, email. Finally, you upload them to your website from your desktop folder.
Wouldn’t it be great if you could cut out all the intermediate steps and directly access your phone’s photo library right from the desktop browser into your Squarespace website?
These user problems were not obvious to us; we only realized them during our live one-on-one User Research interview sessions. Regularly talking to our customers helps us understand the problems they face and what we can build to help them. In our research, we heard a user pain point around uploading photos, with complex workarounds like this:
... my photographer will message me the photos and later sync them to my desktop. Then add them to my website…
We set out to make a beautiful and frictionless way for people to directly get photos from their phones to their Squarespace websites, leveraging the Squarespace Mobile App.
In this blog post we will describe how we built a seamless photo importing experience, from your phone, while editing your Squarespace website on a desktop browser without any third party services. We will discuss all the trade-offs we made and things we learned along our journey. This post will also highlight how the Squarespace Mobile App acts like a great companion tool to your desktop website editor.
Attempt #1: Mobile Image Uploader
Our first idea was to create an Image Uploader from the Squarespace Mobile app, so users can pick images from their phone’s camera roll and upload them to their Squarespace Asset Library.
Asset Library is the Squarespace user’s repository of all the content they have uploaded: images, videos and files. The content is hosted on Squarespace servers and items can be added from the library to the user’s website. For the purpose of this blog post we will only focus on images, since images account for the majority of assets and our initial MVP focus.
After shipping the Mobile Image Uploader we quickly realized that this didn't solve the user problem. Our metrics showed that the engagement was not what we had projected. Our hypothesis was: there was too much friction in the entire process — launch the app, access the image uploader, go to the Image Library on the web, and find and pick the recently uploaded image. Nevertheless, this was a necessary feature that will be an important piece of our final solution, as will be explained later.
Users were looking for an immediate uploading experience right when they needed it.
Attempt #2: Web - Mobile Handshake
We then brainstormed on a better solution:
Users will see the option “Upload Photos From Mobile”, while they are adding images to their site on the web.
If the app is already installed they will receive a push notification prompting them to select a photo to import.
If the Squarespace app isn’t installed they will be given steps to install the app via a QR code.
Once the photo upload finishes it will automatically appear on the web.
With this concept, users can immediately get photos from their mobile phone to the web in a frictionless process.
Here’s the magical sneak peek
Concept Testing
Since this was a novel approach and required a significant investment, we wanted to de-risk our concept first, so we conducted concept testing with our users. Our designer created mock product flows, then invited our users for live interviews to showcase our idea. While showcasing the mock product we obtained live feedback from our users and this helped us understand the viability of the product. Here are some quotes:
I think it was seamless - I think it was very cutting-edge.
This is a feature that I NEED. You have exceeded my expectations
This type of user research is something Squarespace does on a regular basis to understand our users, their problems and what solutions could help them.
Technical Architecture
With assurances from concept testing, we moved forward with the technical investments. Here is a recap of the user flow:
User sees an Upload From Mobile button when editing images on the desktop browser.
This button sends a push notification to the user’s Squarespace Mobile App, which asks the user to upload images from their Camera Roll.
Once the mobile app uploads an image to Asset Library, it passes back the image reference to the Squarespace editor on the desktop browser.
The desktop browser receives the image reference and applies the uploaded image.
This was a novel solution and requires careful coordination between various platforms. Hence, we needed to build a robust technical architecture from the ground up.
Let’s dive into the architecture: its various components, communication channels and the trade-offs we made.
Mobile - Web Communication Channel
The first step was to create a continuous communication channel between the desktop browser and mobile app. This channel enables the two platforms to send messages back and forth.
WebSockets
An obvious first choice for implementing this communication channel was using WebSockets. WebSockets are an industry-proven, two-way interactive (full-duplex) communication channel between two endpoints. After researching this approach further and weighing all the pros and cons we realized WebSockets weren’t the best solution for our requirements. There were two main challenges:
First, WebSockets provide an extra layer of complexity in terms of network routing between the Squarespace desktop browser and the mobile app client. This resulted in several issues related to security and authentication.
Second, the cost of keeping a WebSocket connection alive for a long time didn’t justify the project needs, given the fact that the information being communicated is extremely light and highly sporadic.
Polling Jobs
Although polling jobs are not always the preferred method, our web and mobile infrastructure was better suited to this approach.
The basic concept behind the polling job system is really simple: the server maintains long running job instances with some state variables, while clients communicate by posting and fetching state updates to that long running job.
Some reasons why this was better suited for our use case:
It uses standard REST APIs, which reduces cost of implementation.
Our project scope includes few state changes communicated between web and mobile clients. WebSockets would be necessary if there was constant communication back and forth.
Clients post lightweight payload data, so a temporary server cache is enough to maintain them.
The required polling intervals were wide enough that it wouldn’t overwhelm the client's network.
Steps for a successful image upload
Now that we’ve settled on polling jobs, let’s connect the pieces together and see how the concept works end-to-end. There are three main components that need to be connected:
The Squarespace editor in desktop web browser
The image polling server, which is the implementation of the polling job
The Squarespace iOS & Android mobile apps
Desktop Initiates Image Upload Request
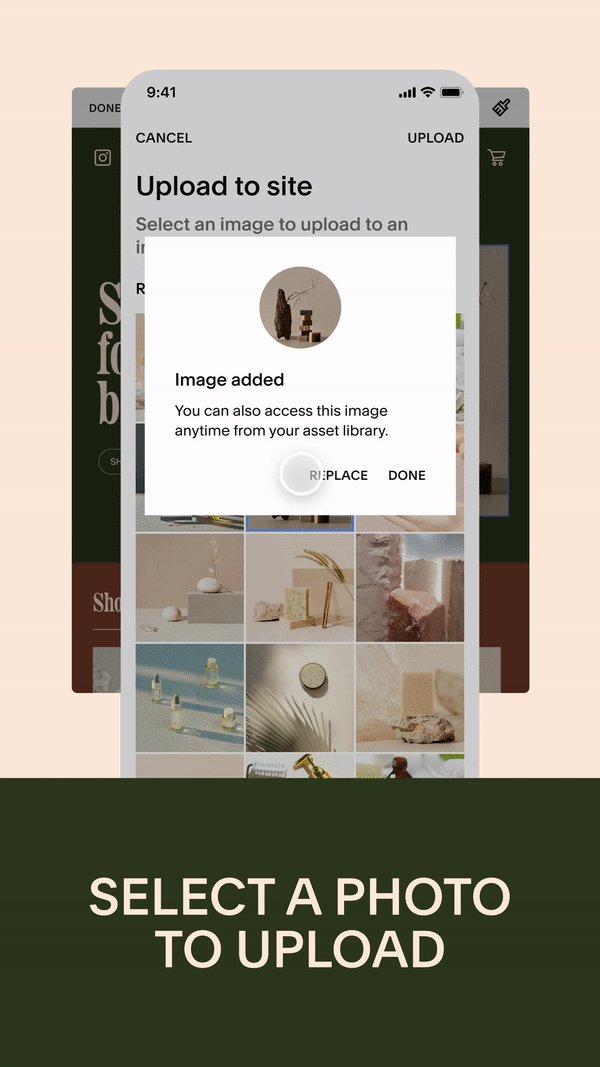
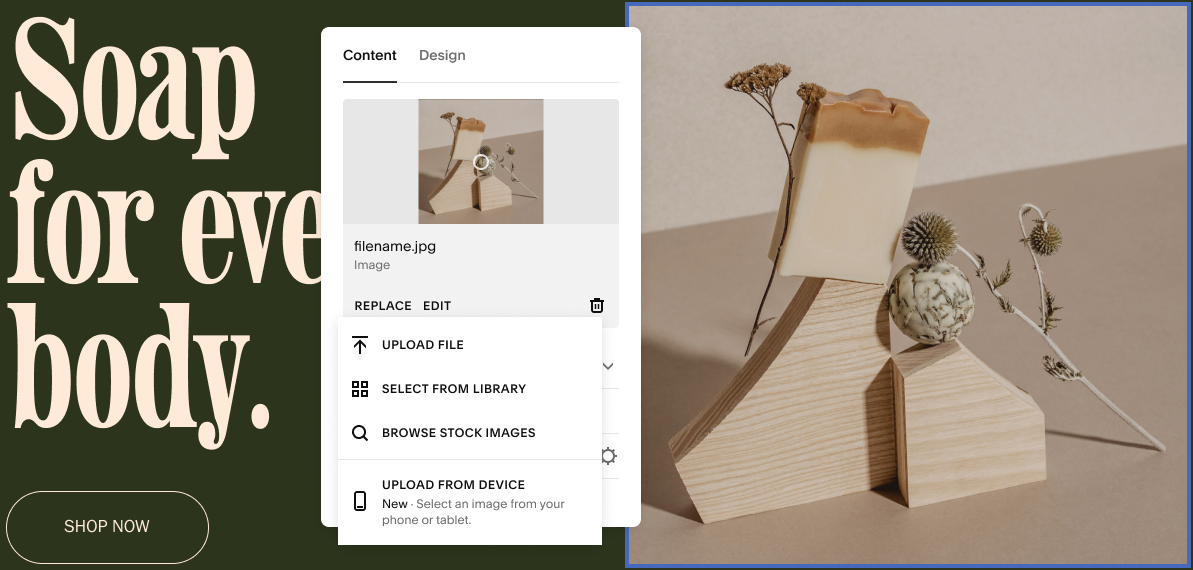
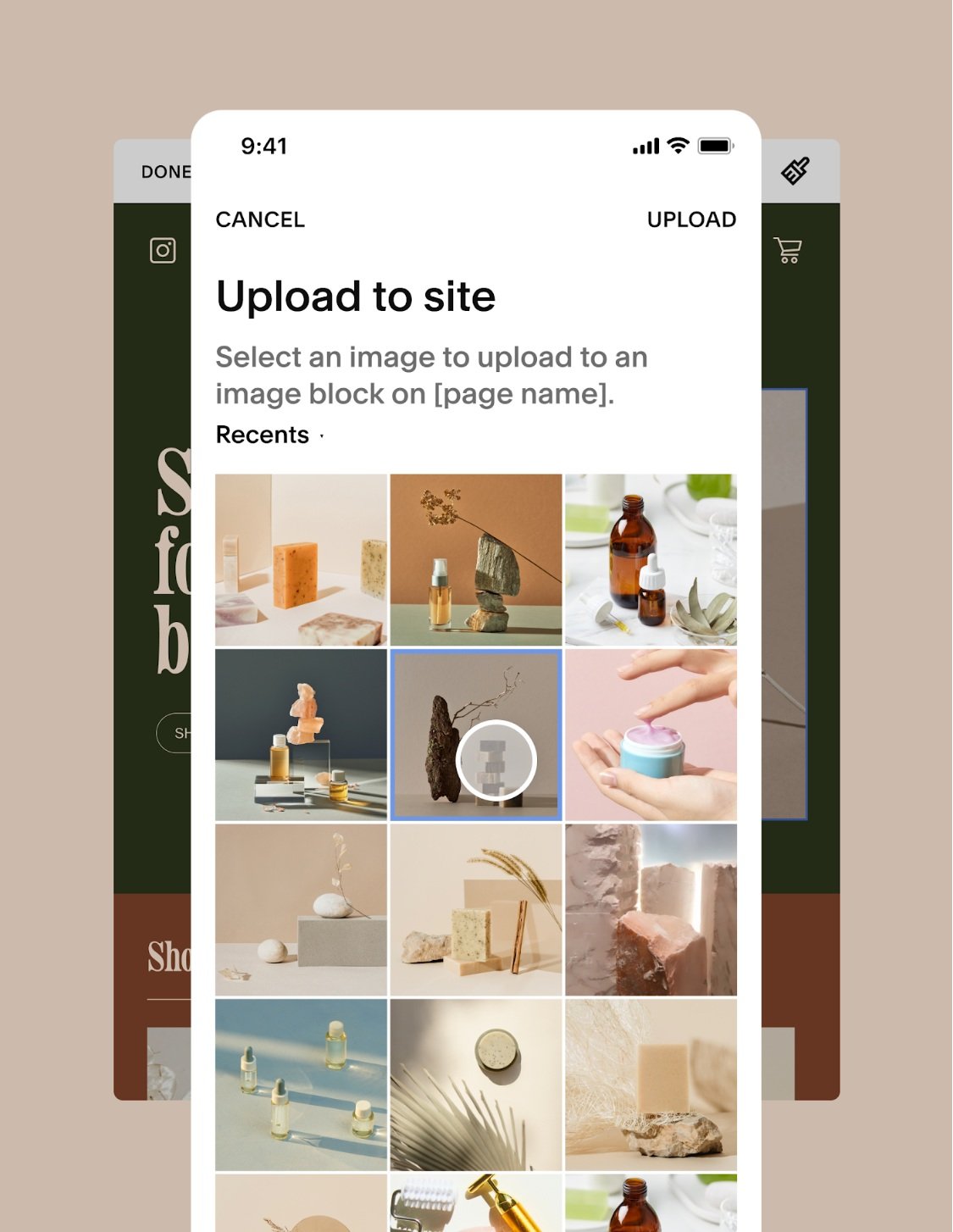
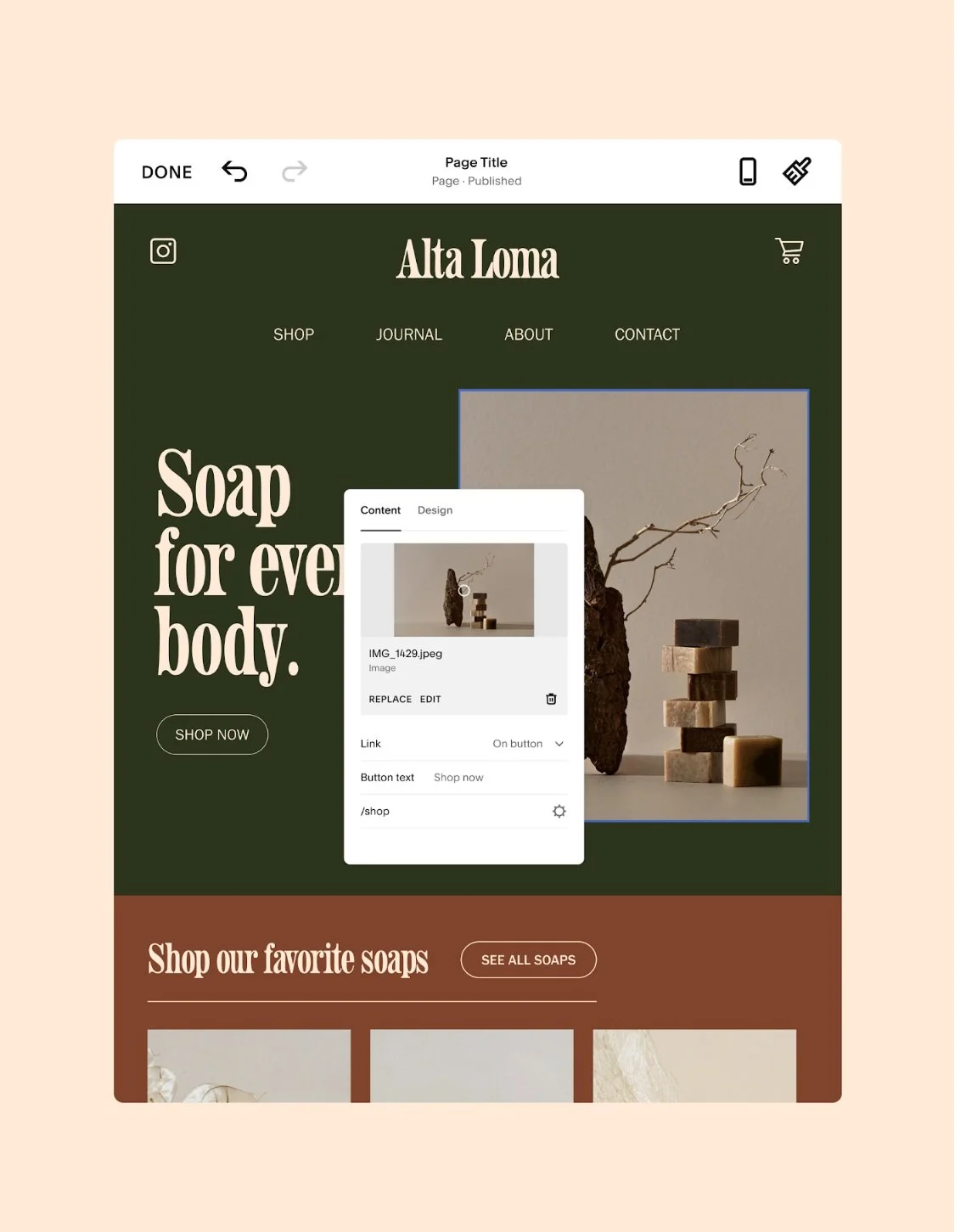
Desktop view of Image Uploader
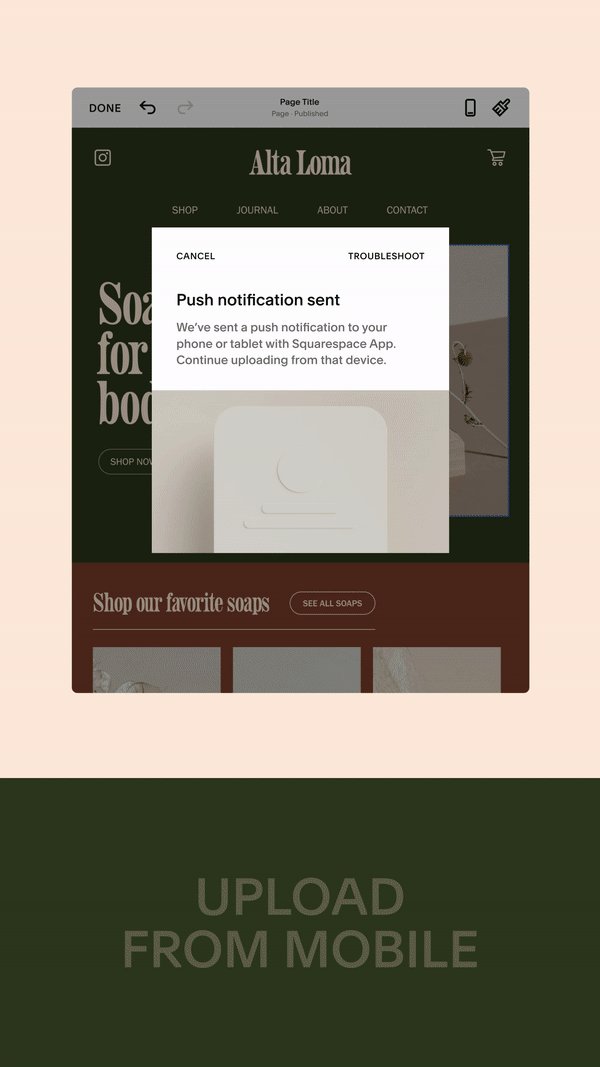
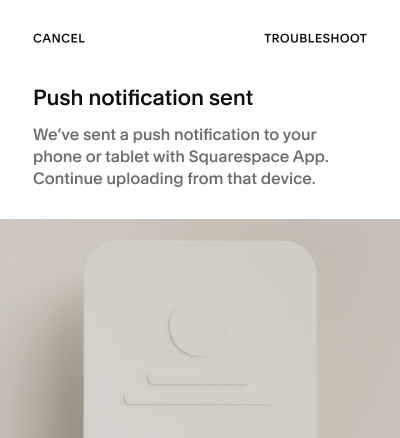
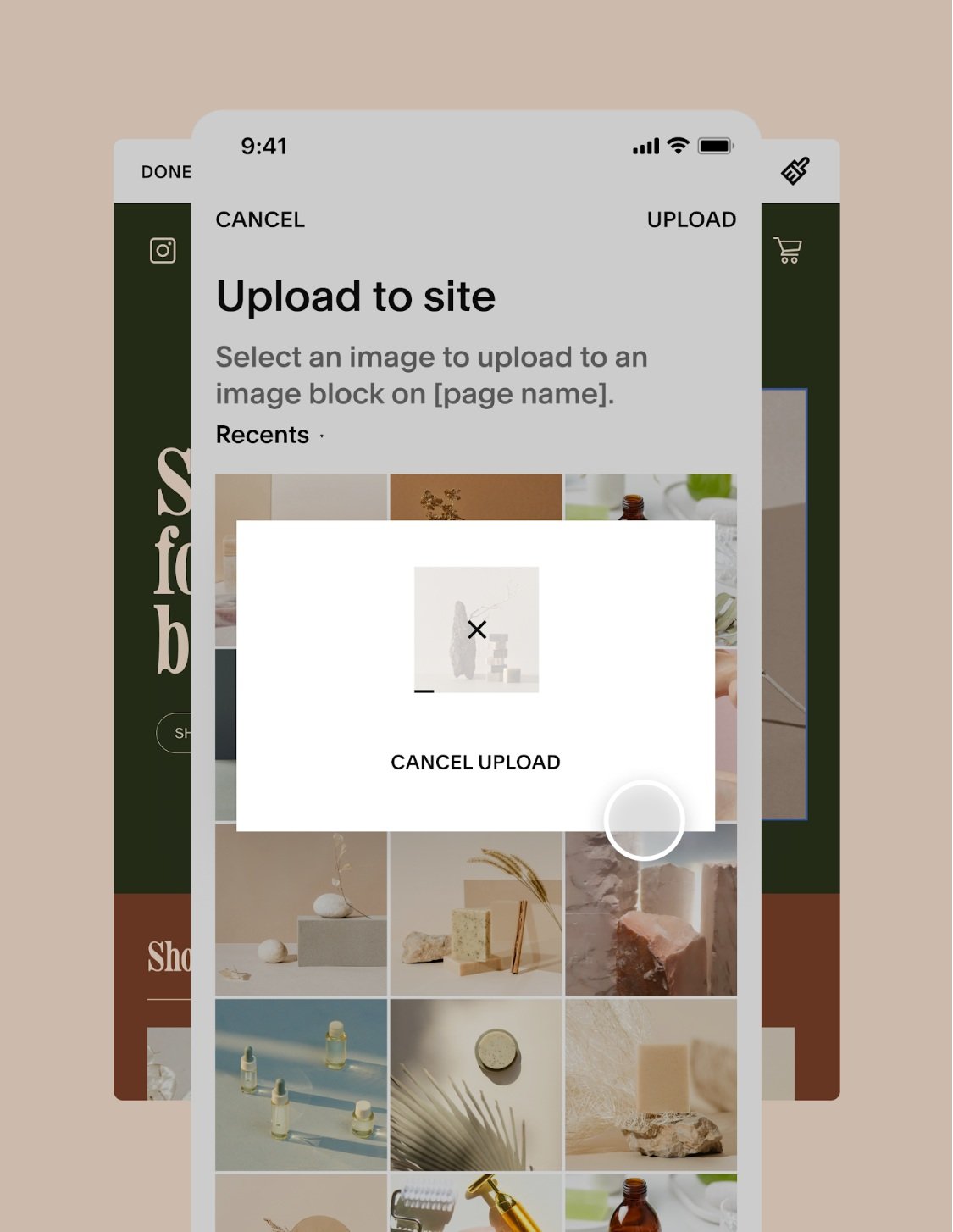
Desktop messaging that a push notification was sent
The journey begins with the user on their desktop browser, editing their website and adding an image to their website. They launch the image uploader, as shown in the above screenshot with a new button called “Upload from Device”.
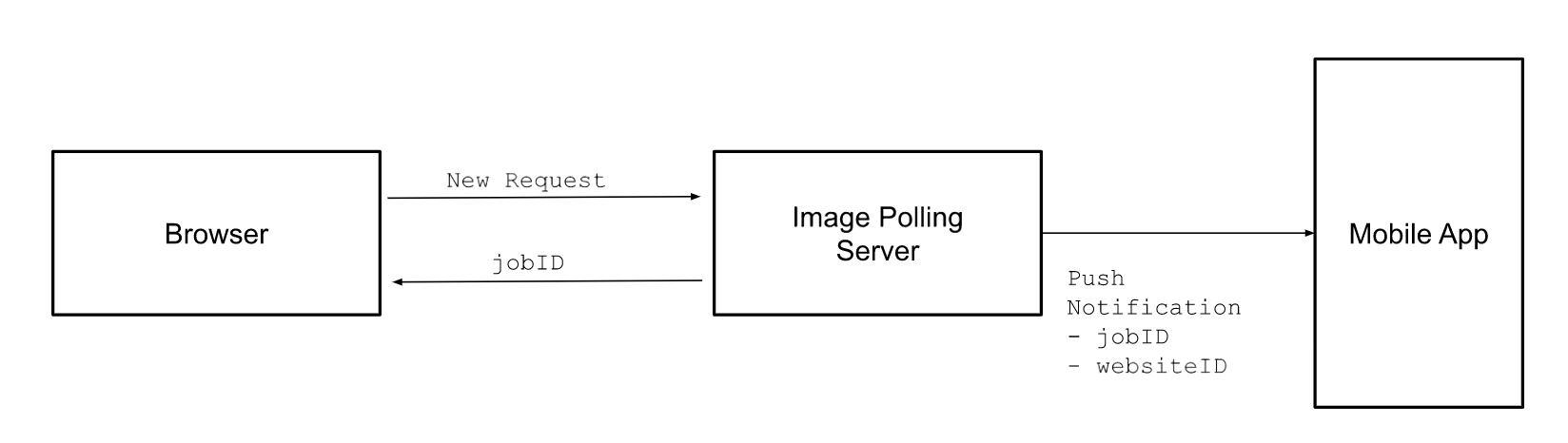
Schematic diagram of Image Polling Server handling a new request
Clicking the “Upload From Device” button sends a push notification to the user’s registered Squarespace mobile app. Behind the scenes, the browser requests the image polling server start a unique job instance and returns the jobID back to the browser. At the same time, the image polling server sends a push notification to the mobile app with the jobID and websiteID as the payload.
Now, both web and mobile can use the polling jobID to communicate with each other.
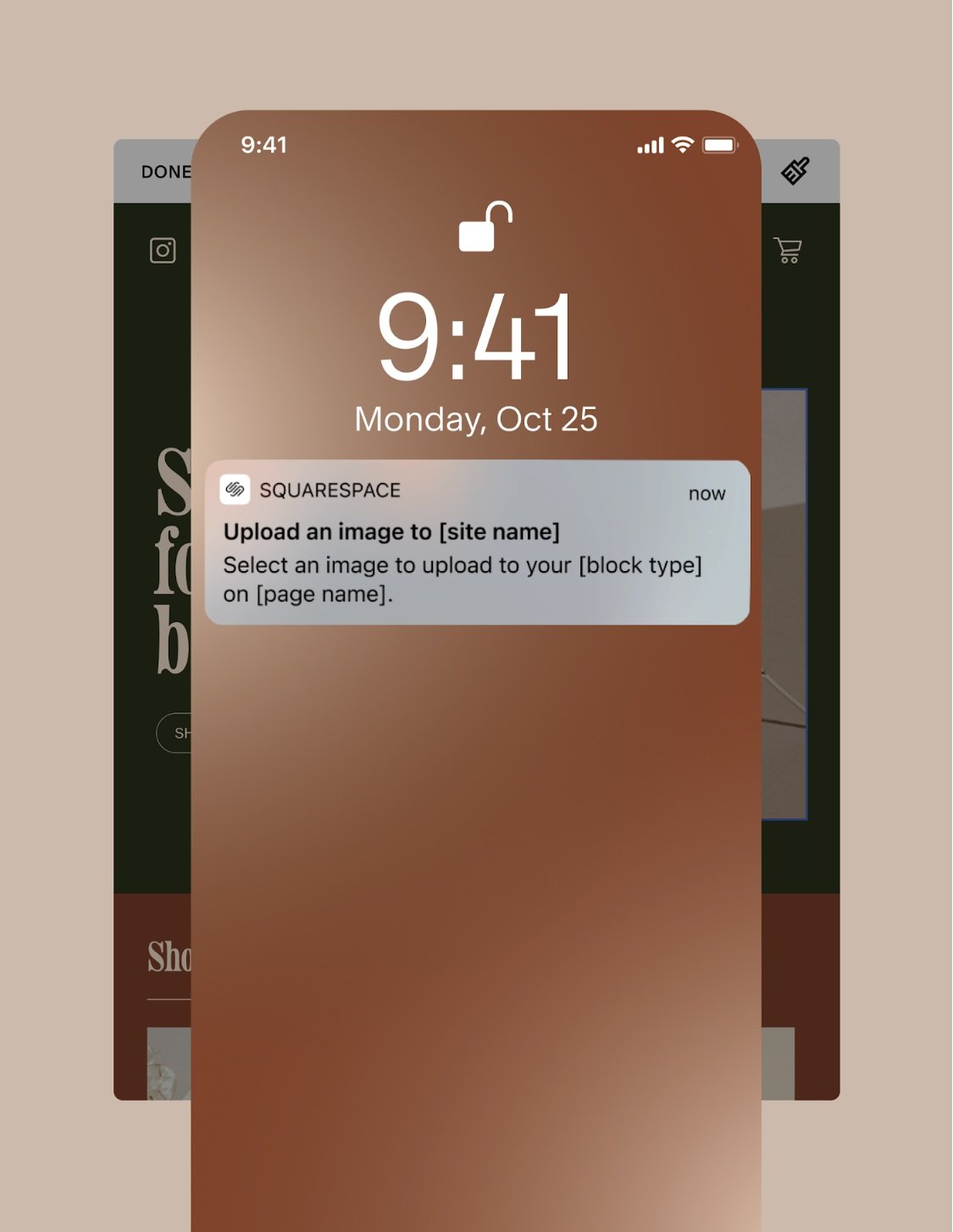
Mobile Acknowledges and Fulfills the Request
Once the push notification is received, tapping it launches the Squarespace mobile app with an image uploader presented to the user. This is the same Image Uploader we built earlier and is a very important piece of the puzzle.
Through the Image Uploader, the user gets to pick an image from their phone’s Camera Roll and upload it to their Squarespace Asset Library.
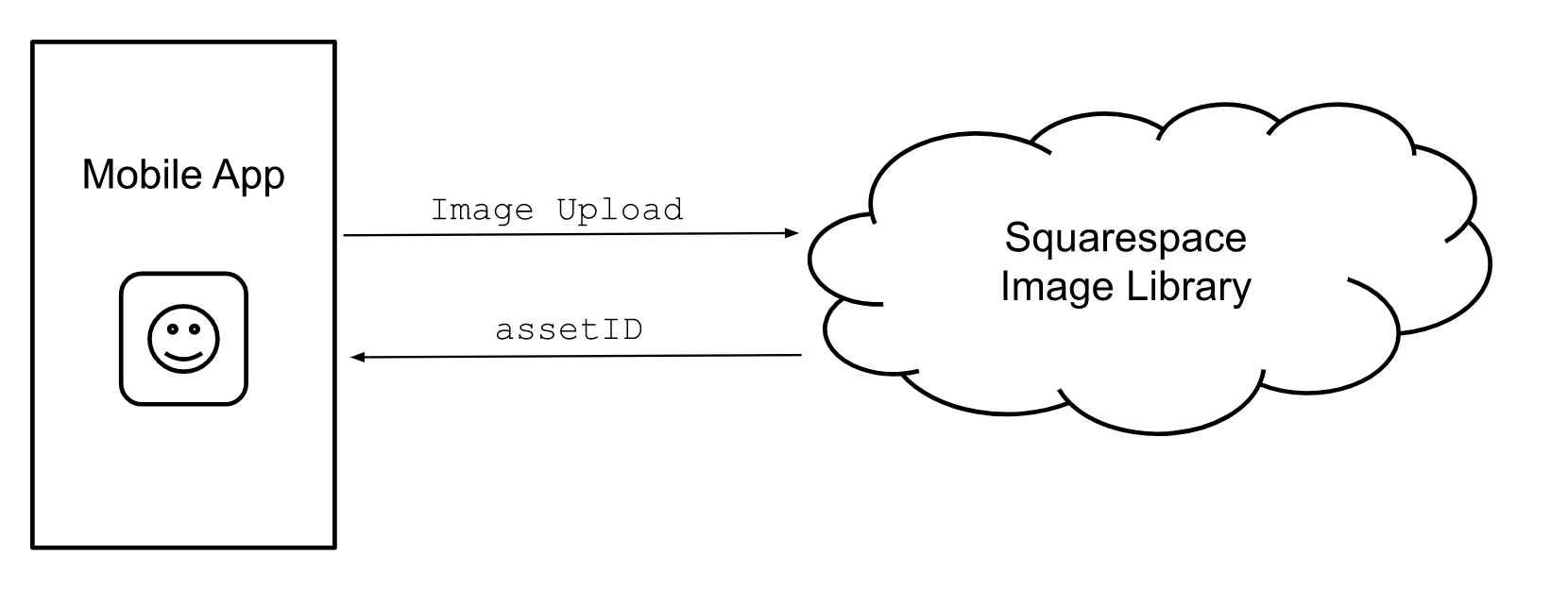
Schematic diagram of the Mobile App communicating with the Squarespace Asset Library
The Image Library returns an assetID after successfully uploading a photo. This assetID is a unique reference to the uploaded image and can be used to display images on your site.
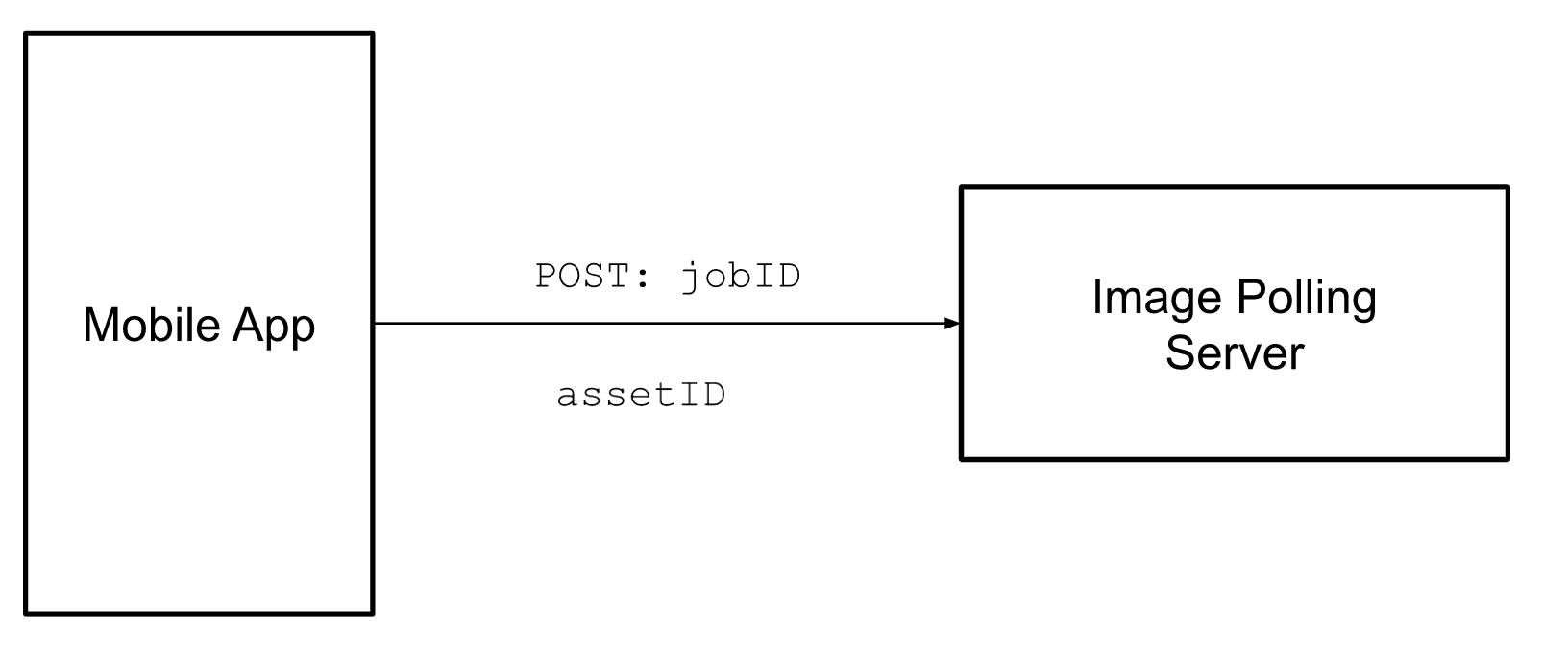
The Mobile App posts a jobID and assetID to the Image Polling Service
Finally, the Mobile App sends changes for jobID, obtained from the push notification, and updates its state with the assetID. Now the mobile app’s work is done.
Mobile App Not Installed
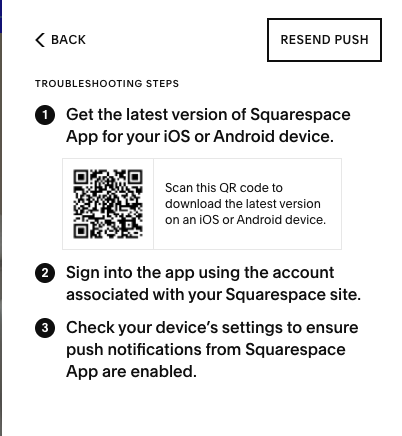
Troubleshooting screens
What if the user doesn’t receive a push notification? There could be several reasons for that; maybe they have disabled notifications or the Squarespace app is not installed. For these cases, we created a troubleshooting menu to help our users.
One nifty feature we added in the troubleshooting menu was a unified QR code. This unified QR code is smart enough to detect iOS or Android platforms, then route the user to the appropriate app store download page, or just open the app if it’s already installed.
Browser Finishes the Fulfilled Request
Image appearing in the browser
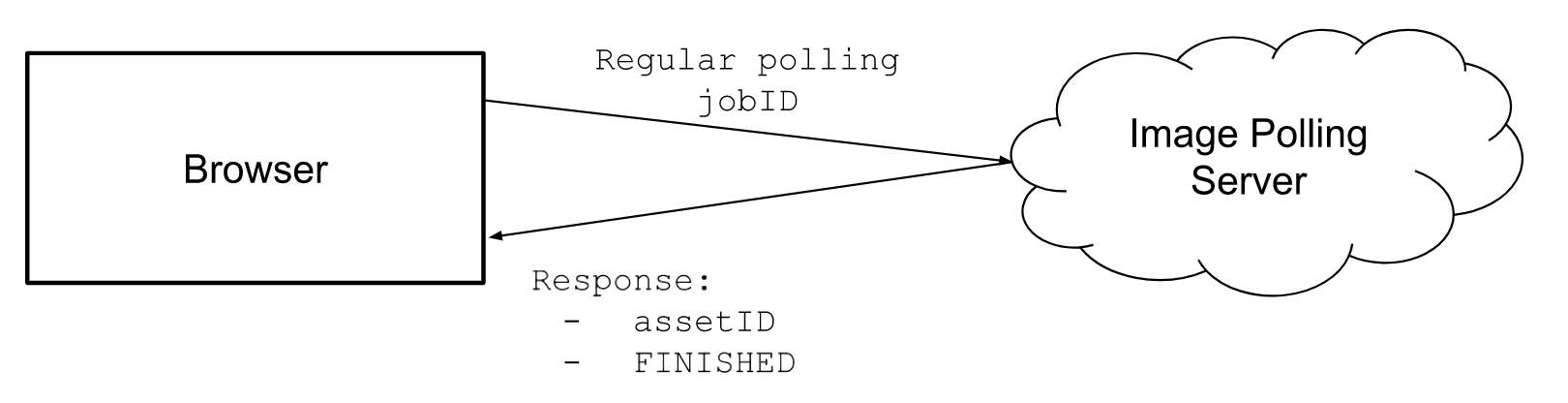
Schematic diagram of Image Polling Service communicating to browser
Until now, the browser is waiting and regularly polling the image polling server with the assigned jobID.
Once the polling job instance has received the uploaded image for the assetID, it is returned to the browser on the next poll request.
Finally, this assetID can be used to fetch the image from the CDN and apply it to the website.
Challenges and Learnings
Driving this project wasn’t without challenges and in the process we learned a lot. This project required coordination amongst various platforms and multiple teams. We had to ensure iOS, Android, web, and server platforms were all working in a synchronized manner.
We had to ruthlessly prioritize our features to avoid scope creep and ship our MVP to obtain feedback from users.
Listening to our user feedback was critical to our success, both during planning and post launch. The seamless integration of our mobile and web platforms has opened a ton of opportunities for us. We will continue to explore other use cases where such web-mobile handshakes can help our users.
Launch
This feature has been successfully launched to all our users, and you can access this by adding an Image Block to your website.
Big congrats to the Squarespace Mobile Team and Web Assets Team for working so hard and making this project a success.