“The Nuts and Bolts” is a reoccurring Q&A with Squarespace engineers. Questions are compiled by their peers to guarantee we get right to the good stuff.
Collaborating to Build an Uncertain Layout
How do you make a website look good when you can't know how that website will look? It turns out this is one of the fundamental questions we work with at Squarespace. Since one of our goals is to make it easy for our users to create beautiful websites, we need to walk a delicate balance between constraints and freedom. So, how do we navigate that balance?
How We Improved Our Core Block Editing Experience Without It Feeling Like Technical Debt
Squarespace's site builder allows our millions of customers to build their unique sites. The content within a given site, like text and buttons, live within small sections called blocks. Earlier this year, the Core Layout team addressed the largest shortcoming of the block editing experience: the block editors didn’t match the modern Squarespace product design language that other features have been following for years.
Synchronizing Application State Across Browser Frames
As our suite of products has grown from a website builder and commerce tools to encompass much more, synchronizing frontend state across these products has become increasingly important. Complicating the matter, some products run in iframes, whereas others run in the main browser window. We’ve developed a scalable approach to synchronization that abstracts away these differences, which we call Universal State.
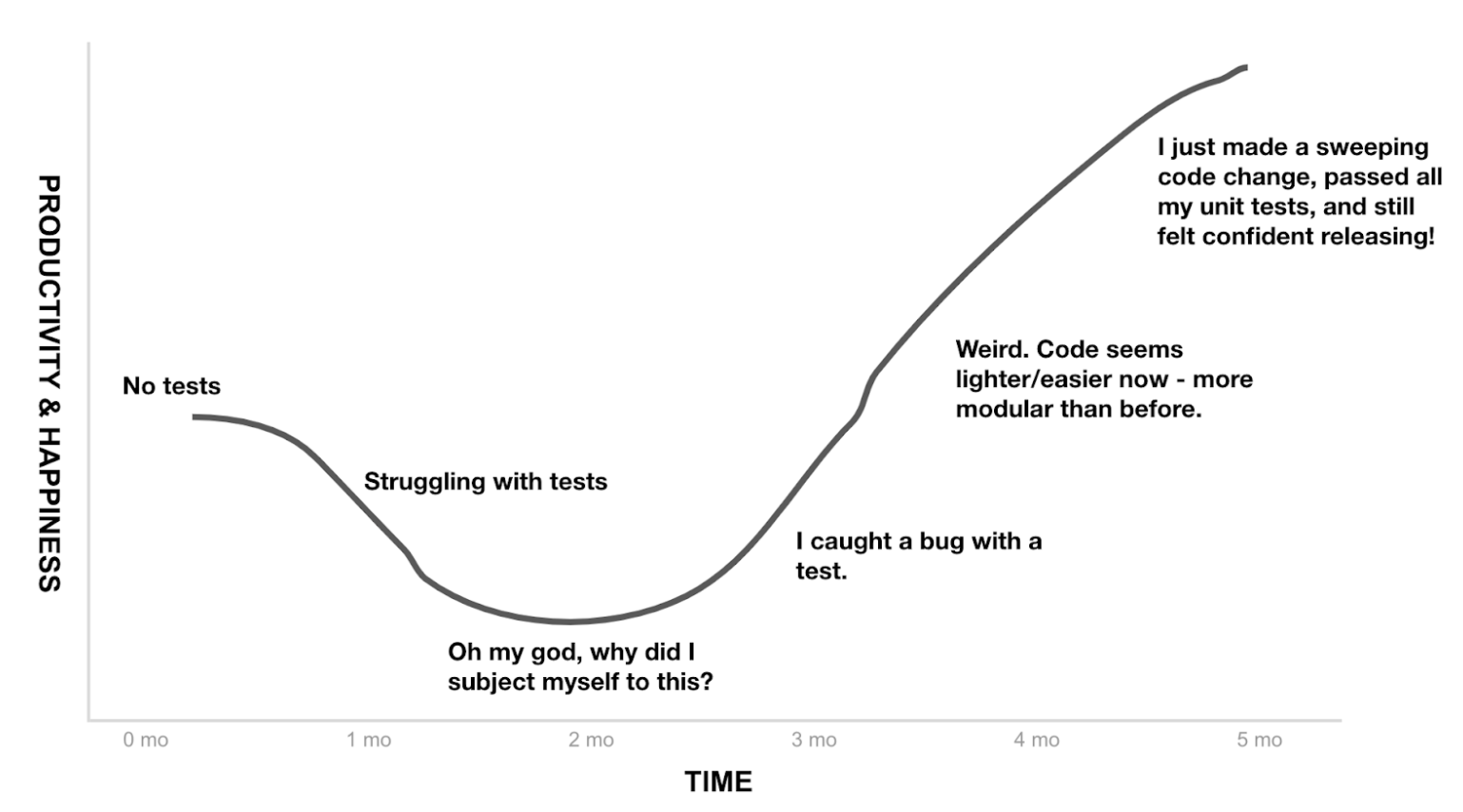
How I Learned to Stop Worrying and Love the Tests
Mobile apps have complex state, view life cycle, callbacks, and other things that make testing hard. The web has been around a lot longer than mobile and enjoys the benefits of long-established tooling and practices for testing. Because the world of mobile testing is relatively new, it takes time and patience to determine which best practices will work for your team.
How We Reimagined A/B Testing at Squarespace
Developing great products isn’t just a matter of engineering; it’s also about developing an understanding of your users and their needs. A/B Testing is one of the most powerful tools in this regard, and over the past year, we’ve been turning A/B testing into a simple, repeatable process that scales with our product aspirations.
You bolt awake in dead of night. Something is crying out in the darkness. You cast about for the source. The screaming of a banshee? The sneering laugh of a goblin? Worse. An alert is firing on your phone.
“The Nuts and Bolts” is a reoccurring Q&A with Squarespace engineers. Questions are compiled by their peers to guarantee we get right to the good stuff.
A buzz enters the air at the start of Hack Week. A week of boundless exploration begins. Exploration, collaboration, creativity, ingenuity, and optimism reign supreme. Yet, would these qualities still reign supreme when we’re all working remotely? Would Hack Week even work remotely?
To change the culture around testing at Squarespace, we knew it would take more than a single team. We started a working group, bringing together both engineers and non-engineers from across the company to address the problem. If you have a cross-organizational issue that needs to be solved, here’s how to do it.
“The Nuts and Bolts” is a reoccurring Q&A with Squarespace engineers. Questions are compiled by their peers to guarantee we get right to the good stuff.
Squarespace’s Data Science team helps stakeholders across the company make better strategic decisions using data. Marketing attribution, one major focus of the team’s work, is how we answer the question: “How much credit does each form of marketing deserve for a sale or conversion?”